
|
|
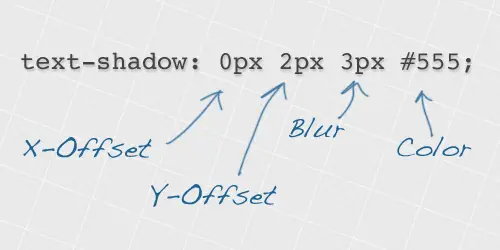
Letih gila semalam jadi baby sitter . bela anak sampai 5 orang ! baby nangis sana nangis sini . adoii pening kepala . banyak kerenah betol . tapi aku suka layan budak² sebab budak² tu comel . tak comel aku tak suka . hehehe . jahat tak aku ? tapi semua budak comel kan ? :P  okay aku nak buat tuto text shadow . request dari amieyraa . bukan shadow macam rusa kat atas ni . contoh text shadow macam gini :  dashboard dashboard  template template  tekan CTRL + F dan cari coding ini tekan CTRL + F dan cari coding inibody {  tambah coding ni kat BAWAH body { tu tambah coding ni kat BAWAH body { tutext-shadow: 2px 2px 2px #F778A1; Text shadow untuk post title  tekan CTRL + F dan cari coding ini tekan CTRL + F dan cari coding inih3.post-title { kalau tak jumpa cari ni pulak .post h3 {  tambah coding ni kat BAWAH coding tadi macam step sebelum ni jugak tambah coding ni kat BAWAH coding tadi macam step sebelum ni jugakText shadow untuk sidebar  tekan CTRL + F dan cari coding ini tekan CTRL + F dan cari coding ini h2 {  lepas tu ulang step yg sama kat atas lepas tu ulang step yg sama kat atas Text shadow untuk link  tekan CTRL + F dan cari coding ini tekan CTRL + F dan cari coding inia:link {  lepas tu ulang step yg sama kat atas lepas tu ulang step yg sama kat atasText shadow untuk blockquote  tekan CTRL + F dan cari coding ini tekan CTRL + F dan cari coding iniblockquote {  lepas tu ulang step yg sama kat atas lepas tu ulang step yg sama kat atas  image source line25 px tu boleh diubah . nak cari warna SINI . sekian dari aku . bye-bye :) Labels: tutorial |